1. 何ができる?
Switch版の桃鉄でオンライン対戦するときは、人数分のSwitchとソフトが無いと対戦できませんが、Switch一台だけでオンライン対戦ができるようになります。
一つのSwitchを複数のコントローラで操作するようなイメージです。
こちらで実現されているものと同様な感じです。
(1) 仕組み
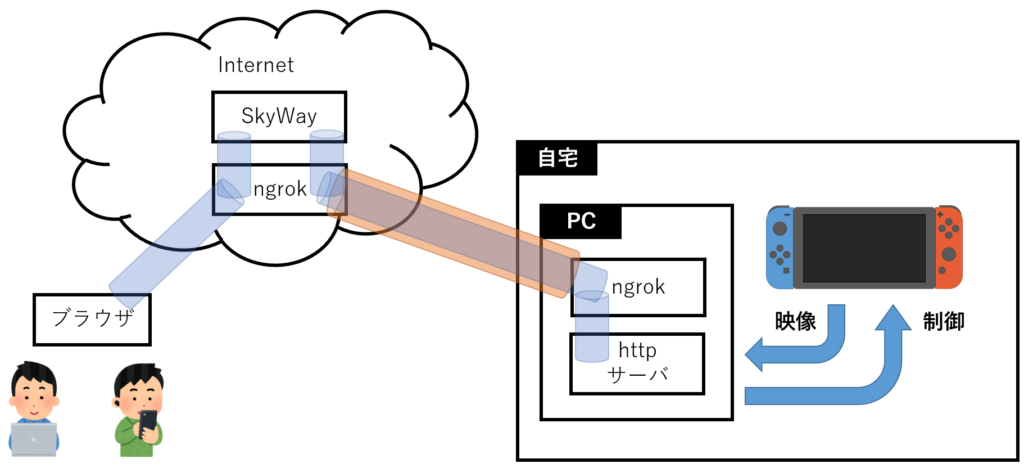
ざっくり書くと以下のような感じです。
①ngrok経由でhttpサーバを公開
②自宅のSwitchの画面を、USB Video Class(UVC)対応のHDMIキャプチャで読み取りSkyWay経由でWebRTCで配信
③クライアントのブラウザ上での操作を、WebRTCのデータチャネルでhttpサーバに返し、ポッ拳コントローラを疑似したArduino Pro Micro経由でSwitchを制御

2. 用意するもの
(1) UVC対応のHDMIキャプチャ
自分が使ってるのはAVerMediaのGC553ですが、以下のような格安HDMIキャプチャでも動くかと思います。
(2) Pro Micro
Amzoznだとこれとか
ATmega32U4 5V 16MHz Arduino互換ボード (Leonardo)
Arduino Leonardo 開発ボード 超小型 USB ダイレクト ATmega32U4 ピンヘッダ付
楽天だとこれとか
(3) USBシリアル
お持ちでない場合は、これとかがオススメです。
(4) 実行プログラム
https://github.com/skyway/skyway-js-sdkのexamplesをベースにしています。
(5) ngrokのアカウント
https://ngrok.com/にアクセスし右上「Sing up」より登録。
アカウントページの「Download for Windows」から実行ファイルをダウンロードし、(4)のwwwフォルダ内に格納。
「2.Connect your account」に従いトークンを設定する。
※トークンは設定しなくても大丈夫ですが、設定しておかないと8時間?ごとにURLが変わってしまうため設定しておいたほうが良いかと思います。
(6) SkyWayのアカウント
https://webrtc.ecl.ntt.com/にアクセスし右上「無料で始める」より登録。
マイページの「新しくアプリケーションを追加する」を押下。
「アプリケーション説明文」は好きな説明文を設定。
「利用可能ドメイン名」には「localhost」と「*.ngrok.io」を設定。
※「localhost」は試験用として、「*.ngrok.io」は実際にオンライン対戦する際のアクセス用として登録しておきます。
「権限」はそのままでOKです。
入力が終わったら、「アプリケーションを作成する」を押下。
「APIキー」が生成されるので、(4)の
www\_shared\key.js
に設定します。
window.__SKYWAY_KEY__ = '取得したAPIキー'
3. 環境構築
(1) Arduino Pro Microのポッ拳コントローラ化
これは以前、ここの3. 環境構築にまとめてます。
(2) 系構築
Pro MicroをSwitchドックのUSBポートに接続。
Pro Microの「TX1」「RX1」「GND」をPCとシリアル接続。
HDMIケーブルとHDMIキャプチャを接続
HDMIキャプチャとPCをUSBで接続
(3)Python環境構築
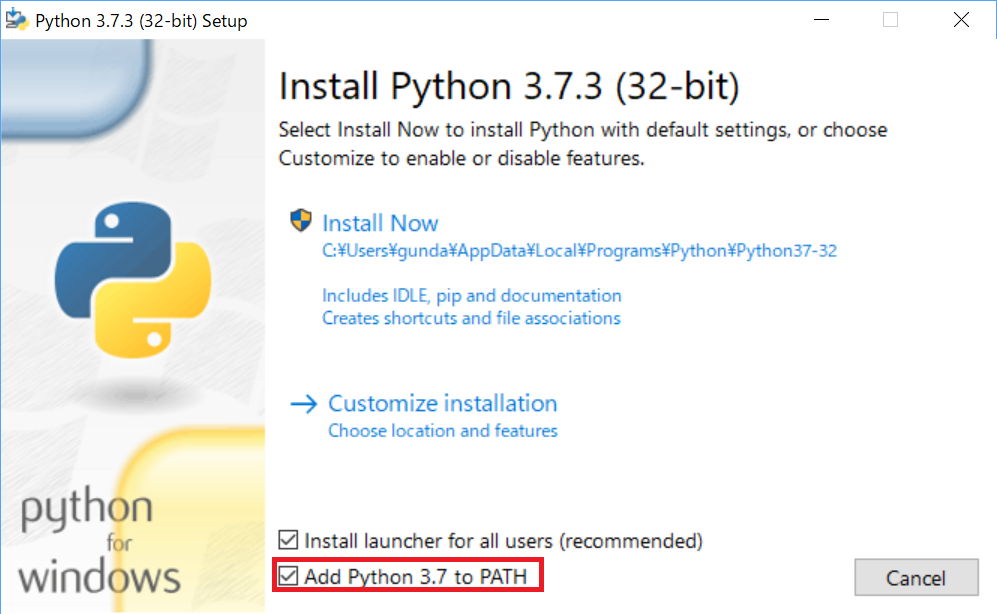
Pythonをインストールします。
画面下部「Add Python 3.7 to PATH」のチェックは入れといてください。
※画像はちょっと古いです。最新は3.9.1のようです。

Pythonインストール後、コマンドプロンプトから以下コマンドを実行しライブラリをインストールします。
pip install pyserial
4. スクリプトの設定
(1) COMポートの設定
「startServer.py」の7行目を、3. 環境構築(2)で接続したUSBシリアルのポート番号に書き換えます。
SERIAL_PORT = "COM6"
(2) Basic認証のユーザ名・パスワードを設定 (重要!!)
ngrokのURLは毎回変わりますが、URLが分かってしまうと部外者がアクセスできてしまうので、アクセスにBasic認証をかけます。
「startNgrok.bat」の2行目のBasic認証用ユーザ名・パスワードを任意の値に書き換えます。
ngrok.exe http -auth="user:pass" 8000
5. 使い方
(1) httpサーバを起動
「startServer.bat」をダブルクリックします。
エラーがなければ、
Listening on port 5001 for clients..と出ます。
(2) ngrokを起動
「startNgrok.bat」をダブルクリックします。
エラーがなければ、
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account "登録したアカウント名" (Plan: Free)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://"ランダムな英数字".ngrok.io -> http://localhost:8000
Forwarding https://"ランダムな英数字".ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00 と出ます。
URLのうち、https で始まる方を使います。(http だとWebRTCが使えないようです)
(3) サーバ用ページにアクセスし配信を開始
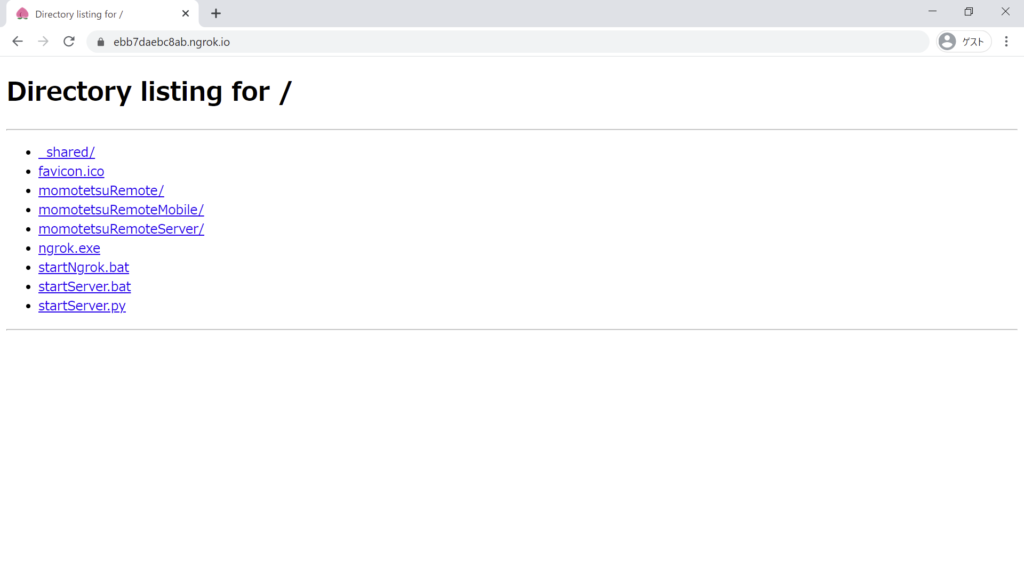
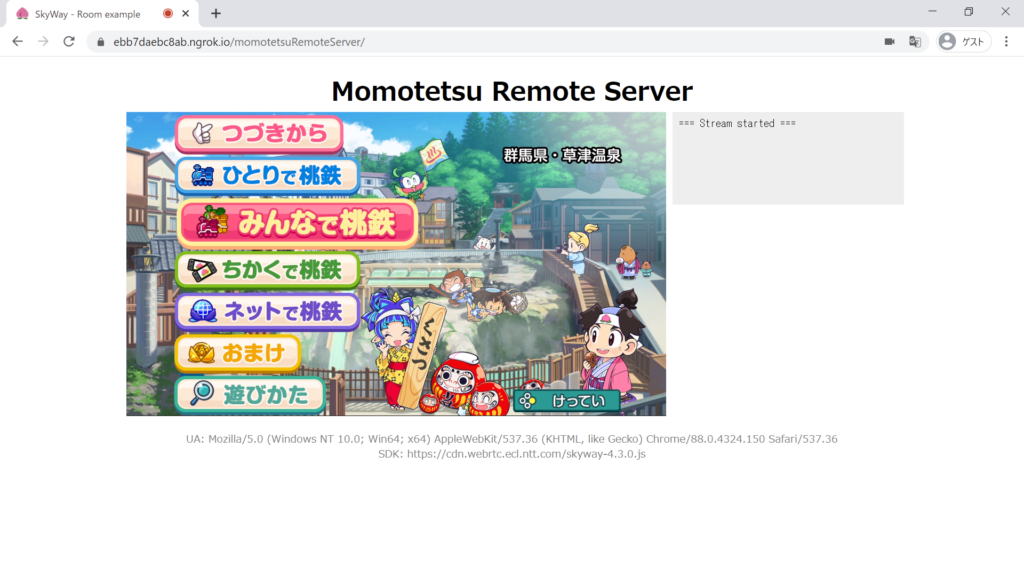
SwitchをつなげたPCから、ngrokで生成されたURL (画像では https://ebb7daebc8ab.ngrok.io/ ) にアクセスすると以下のようにディレクトリの一覧が見えます。

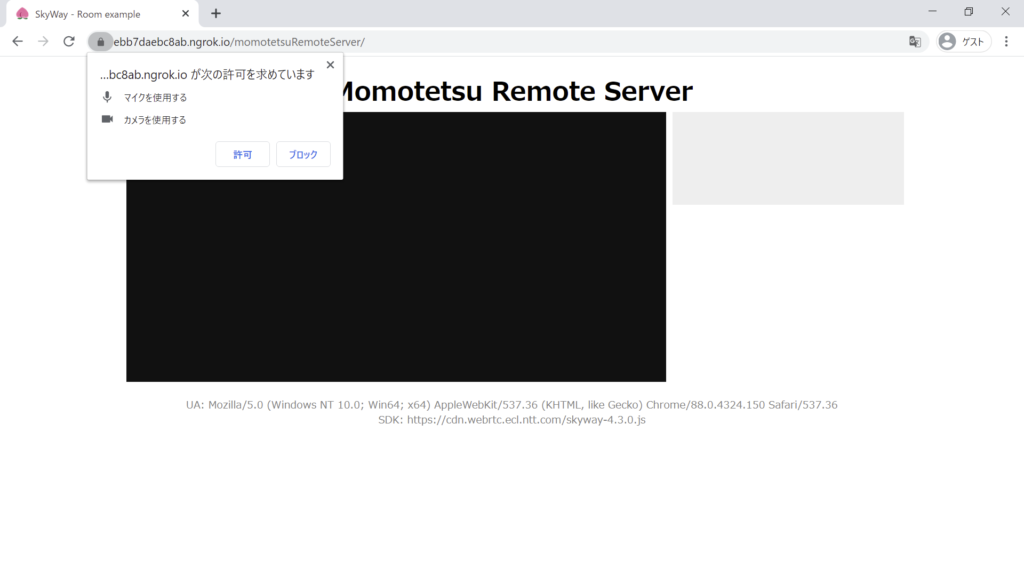
“momotetsuRemoteServer”にアクセスし、マイクとカメラの使用を許可します。

Switchの画面が映ったらOKです。
映らない場合は、アドレスバー右側のカメラアイコンから、既定のカメラ・マイクを変更してみてください。

(4) クライアントページにアクセスしオンライン対戦!
ここまで来たら準備完了です。
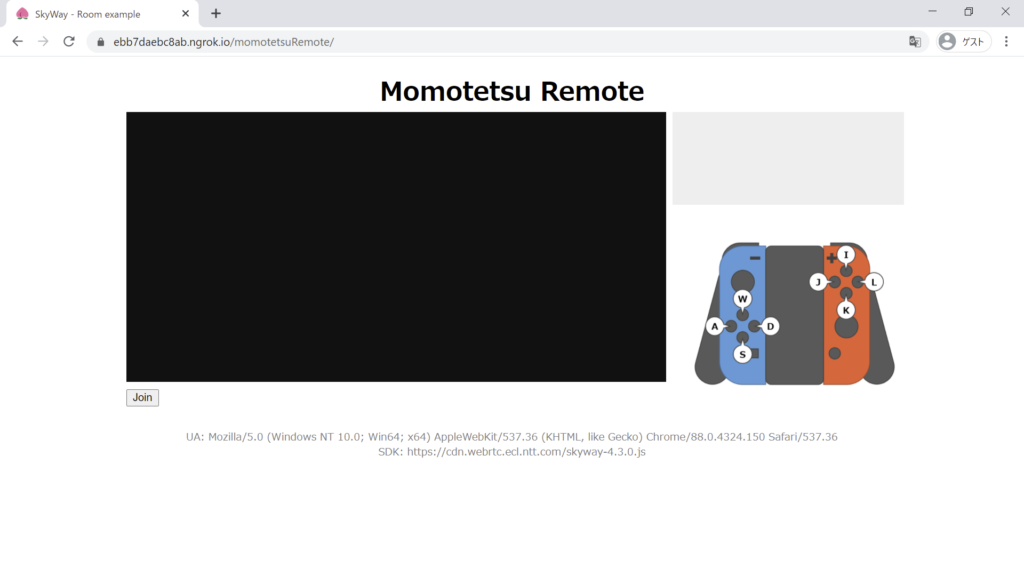
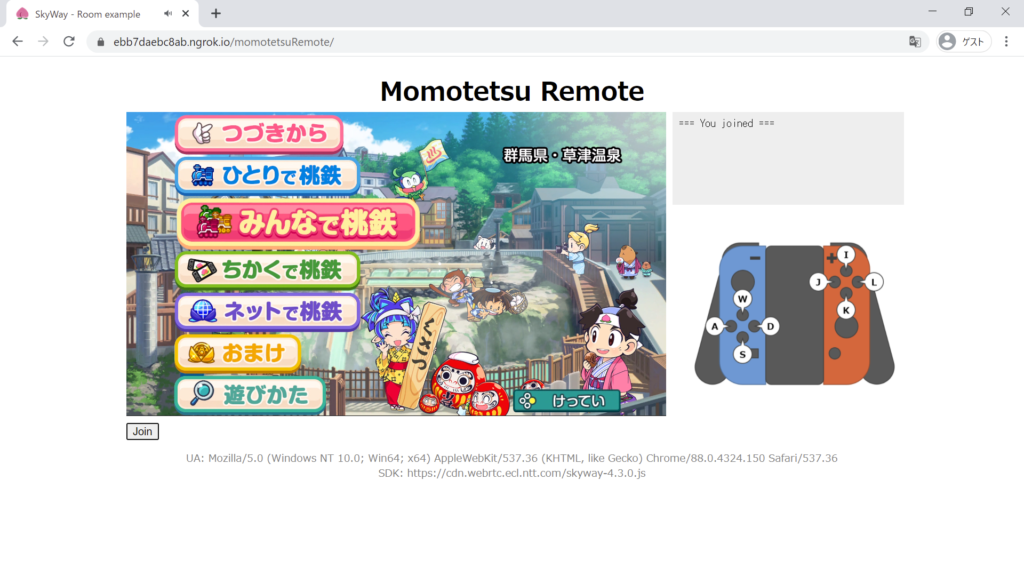
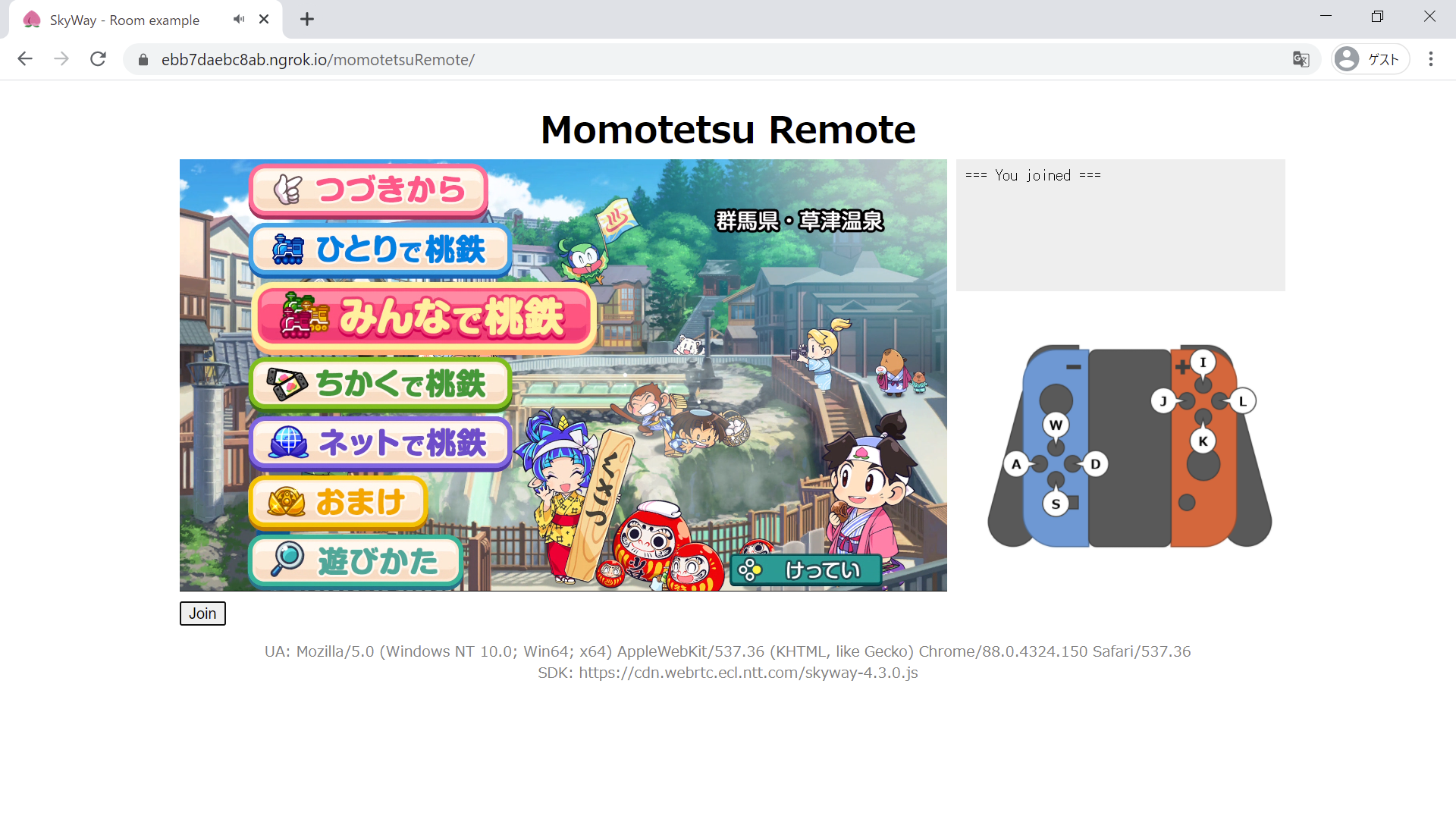
クライアント側のブラウザより、ngrokで公開しているサーバ内の “momotetsuRemote” ページにアクセスし、「Join」ボタンを押下します。
※自分もプレイしたいときは、(3)のサーバ用ページは残したままで、別のタブ or 別ブラウザで”momotetsuRemote” ページにアクセスします。

問題なければサーバページから配信しているSwitchの画像がクライアント側でも表示されます。

ブラウザ上でキー操作を行うとSwitchを操作できます。
デフォルトのキー操作としては以下を設定しています。
W: 上 A: 左 D: 右 S: 下 I: Xボタン J: Yボタン L: Aボタン K: Bボタン
(5) スマホからアクセスする場合
スマホから、ngrokで公開しているサーバ内の “momotetsuRemoteMobile” ページにアクセスし、同様に「Join」ボタンを押下すると画面が表示されます。
JoystickとHATボタン、XYABボタンそれぞれをタッチできるようにしています。
Androidでアクセスする場合、Chrome等では全画面表示ができないためSleipnir Mobileがおススメです。

6. 更新履歴
(1) 2021年2月15日
① 初版公開




コメント